ECサイト ファッション
Foo Tokyoは、Fireworkを使用して顧客満足度を5倍向上させました。
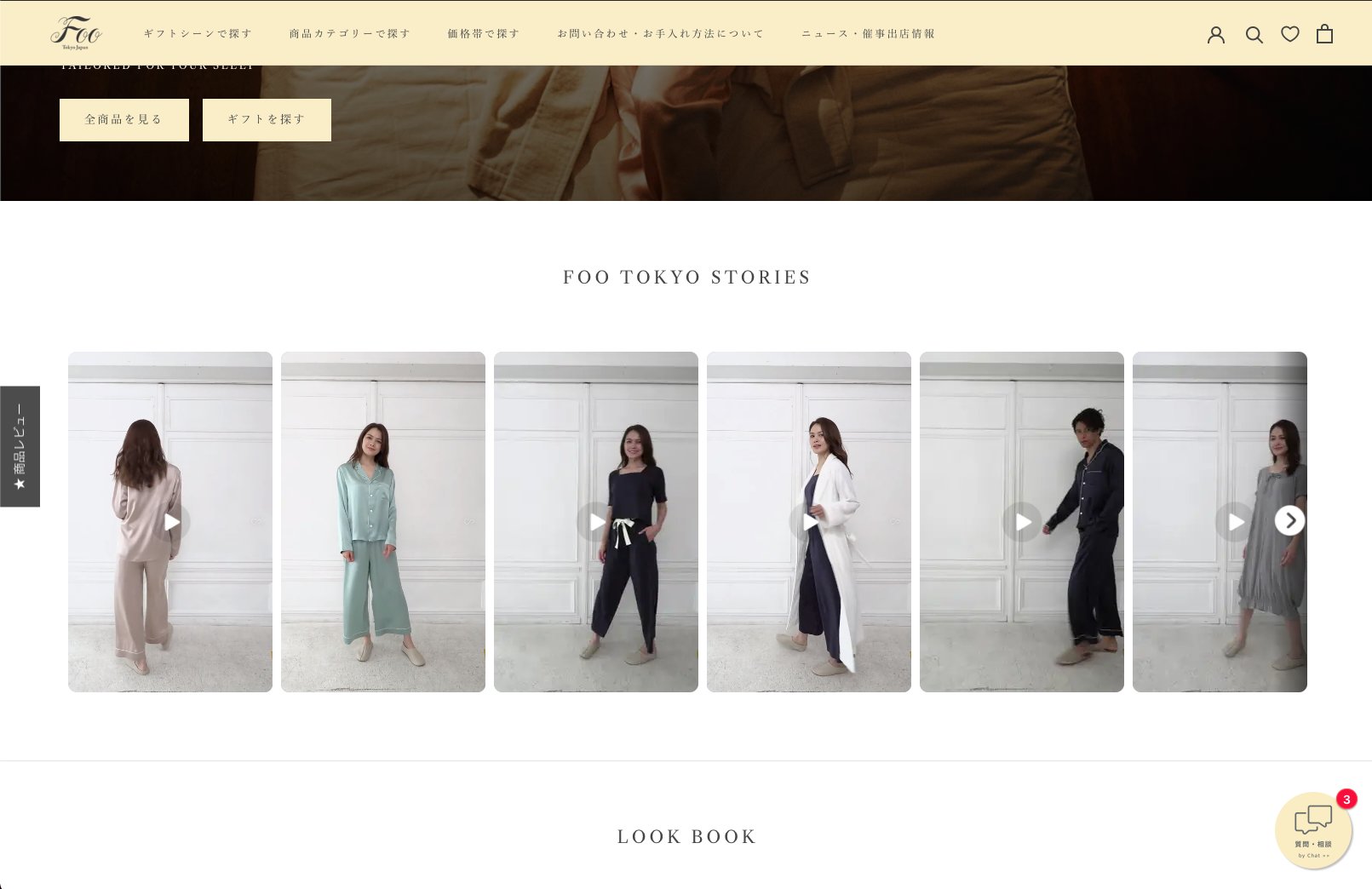
「頑張る人のためのFoo time」をコンセプトに、ラグジュアリーなラウンジウェアやスキンケア商品を提供するライフスタイルブランド、"Foo Tokyo"のブランドサイトにFireworkが実装されました。 Fireworkで新商品のショート動画を公開することで、モバイルセッションが5倍になるなど、ロイヤルカスタマーの獲得に大きく貢献しております。
556
Site Session Length
is improved on the mobile
29.7
Page Views
was increased.

Name
Masaaki Kuwabara
CEO of Next Branders and Foo Tokyo
Category
Online Shopping, Emotional Connection, Sale
556
Site Session Length
is improved on the mobile
29.7
Page Views
was increased.
1
エンゲージメント指標を大きく改善
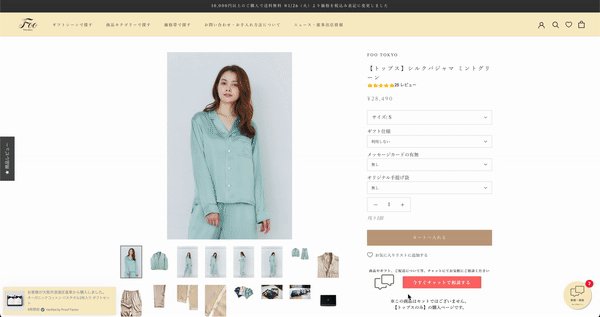
Foo Tokyoは、Fireworkを使用して自社製品のショート動画をホームページでストリーミングできるようになりました。 動画内には、詳細な製品情報(製品名、価格、説明など)と製品ページへのリンクが含まれています。 これにより、購買意欲が高まりサイトの回遊率も向上し、アクセスされるページ数が29.7%増加しました。
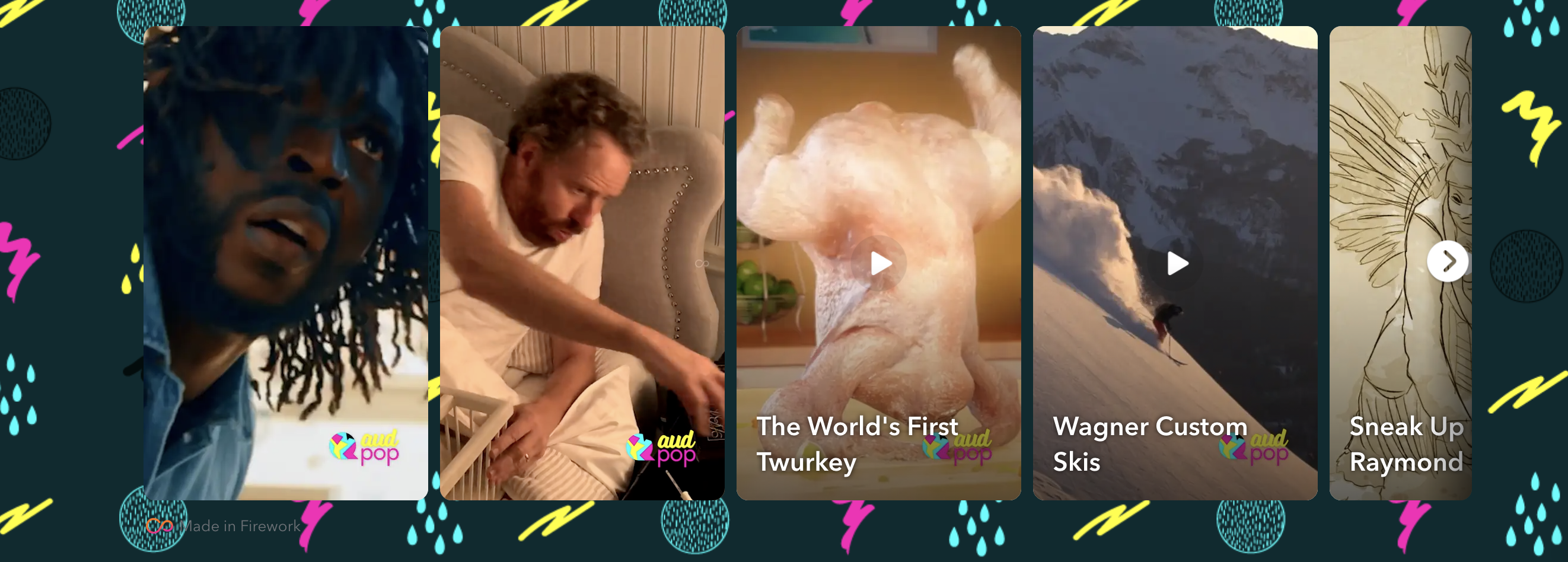
モバイルでは、ウェブサイトの滞在時間が48秒から4分27秒と556%も増加しました。Foo Tokyoにとって、これは顧客エンゲージメントを改善する上で非常に効果的でした。 トップページでは、Fireworkのカルーセル形式のビデオを使用して、一度に複数の製品を紹介し、訪問者が欲しいものをすばやく見つけることができるようにしています。
モバイルでは、ウェブサイトの滞在時間が48秒から4分27秒と556%も増加しました。Foo Tokyoにとって、これは顧客エンゲージメントを改善する上で非常に効果的でした。 トップページでは、Fireworkのカルーセル形式のビデオを使用して、一度に複数の製品を紹介し、訪問者が欲しいものをすばやく見つけることができるようにしています。

2
動画内における商品カードの利用
Foo Tokyoでは、各動画にFireworkの商品説明カードを使用しています。 商品説明カードを使用することで、サイズ・色・価格など、商品の情報を動画と共に伝えることができます。 顧客はページを移動することなく、FooTokyoのビデオを見ながら商品情報を見ることができます。
3
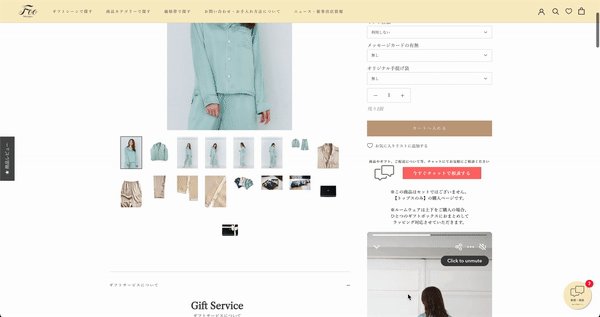
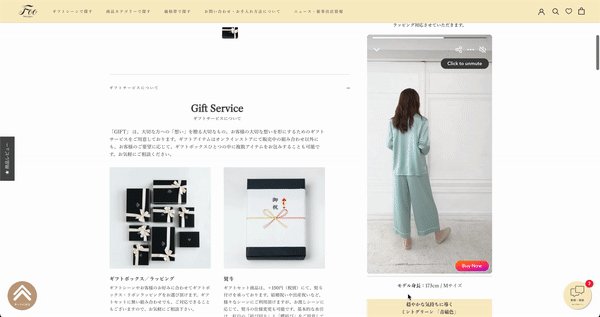
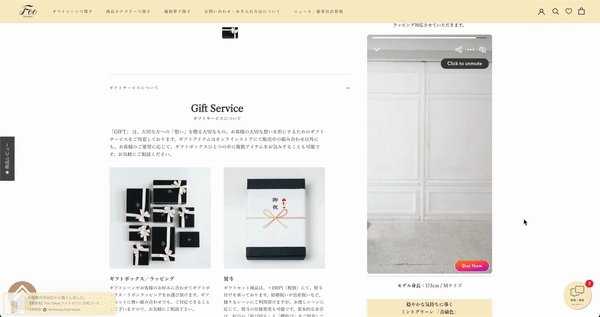
各商品ページにストーリーブロックを設置
商品ページにFireworkのストーリーブロックを使用することで、顧客により商品を理解していただけます。10~20枚の静止画よりも30秒の動画を用いることで、より短い時間で多くの情報を伝えることができます。