E-COMMERCE MODA
Foo Tokyo przy pomocy Firework zwiększyło zaangażowanie pięciokrotnie
Firework was implemented for the brand website of Foo Tokyo, a lifestyle brand that offers luxury loungewear and skincare products under the concept of "Foo time for people who work hard. Firework has been used to build a stronger relationship between the brand and its customers, such as improving the time spent on the website by utilizing the new product information in the video function.
556
Site Session Length
is improved on the mobile
29.7
Page Views
was increased.

Name
Masaaki Kuwabara
CEO Next Branders oraz Foo Tokyo
Category
Online Shopping, Emotional Connection, Sale
556
Site Session Length
is improved on the mobile
29.7
Page Views
was increased.
1
Huge improvement on the engagement metrics
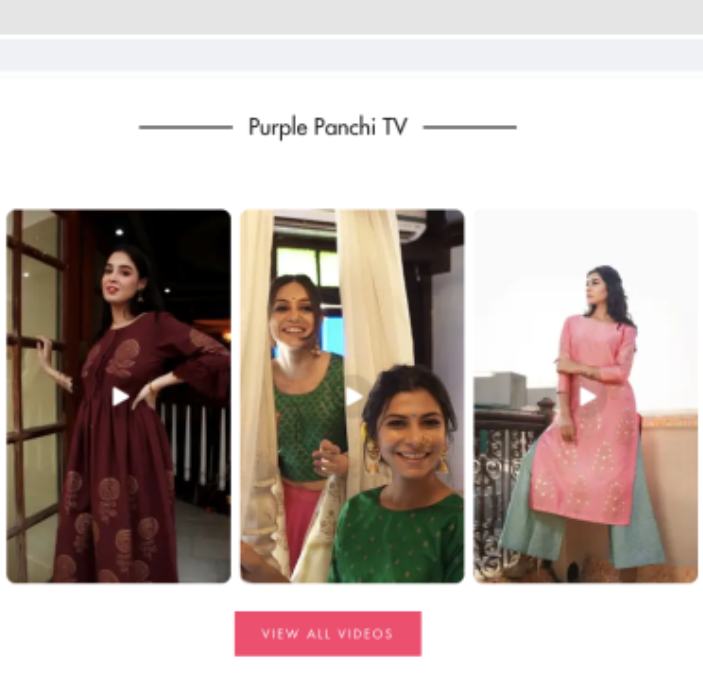
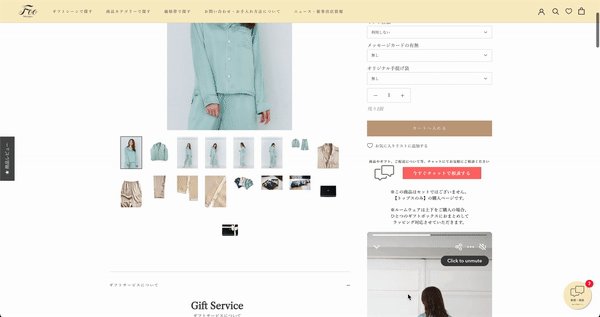
With Firework, Foo Tokyo can now stream short and informative videos of their products on the homepage. The videos include detailed product information (such as the product name, price, description, and more) and a link to the product page. This encourages more browsing and shopping, leading to a 29.7% increase in the number of pages visited.
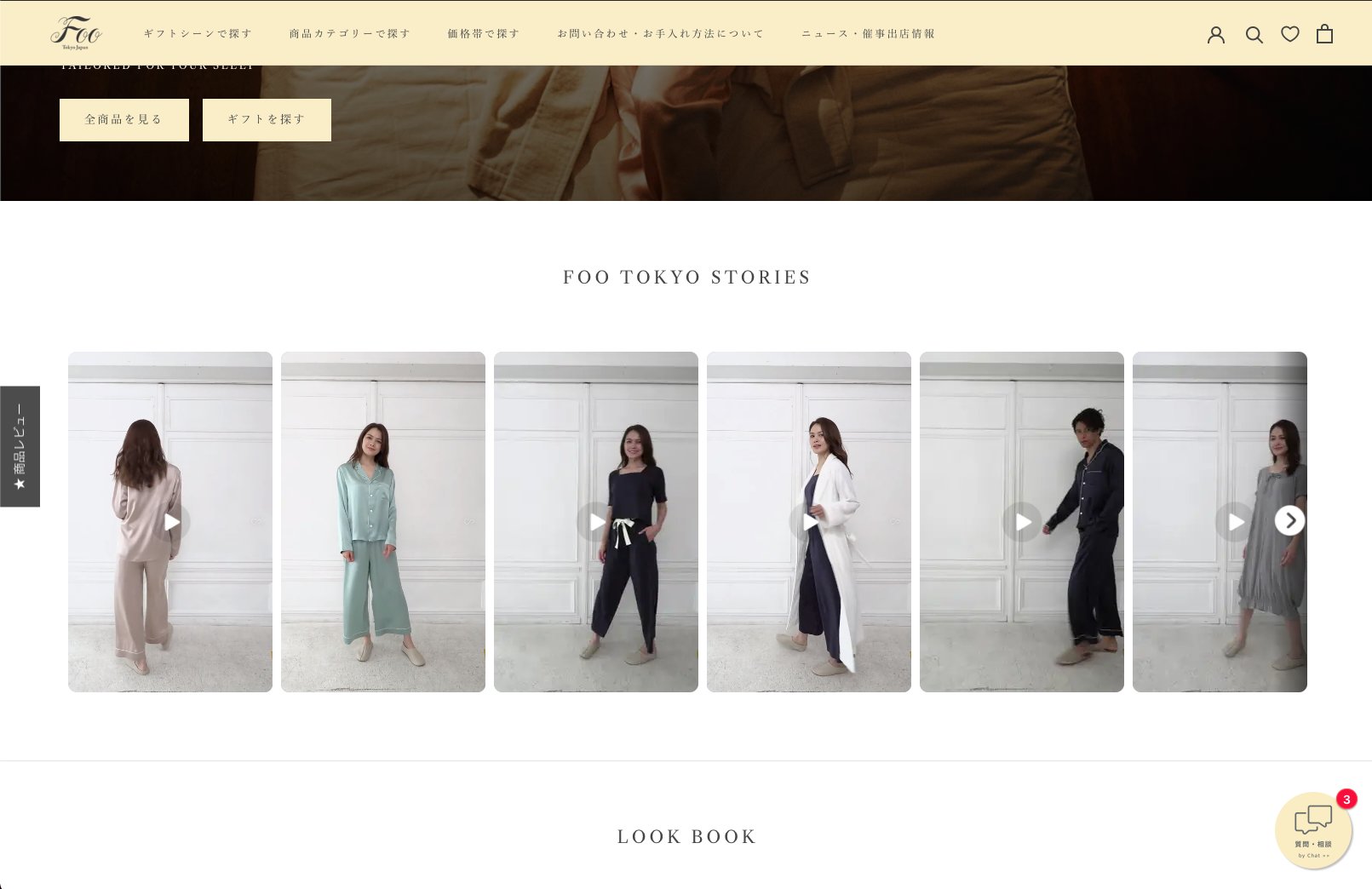
On mobile, the time spent on the website increased from 48 seconds to 4 minutes and 27 seconds, a 556% increase, which is the longest ever in JP. For Foo Tokyo, this was a significant result in improving customer engagement. On the homepage, Foo Tokyo also uses Firework’s carousel feature to showcase multiple products at once, so that visitors can quickly discover what they want.
On mobile, the time spent on the website increased from 48 seconds to 4 minutes and 27 seconds, a 556% increase, which is the longest ever in JP. For Foo Tokyo, this was a significant result in improving customer engagement. On the homepage, Foo Tokyo also uses Firework’s carousel feature to showcase multiple products at once, so that visitors can quickly discover what they want.

2
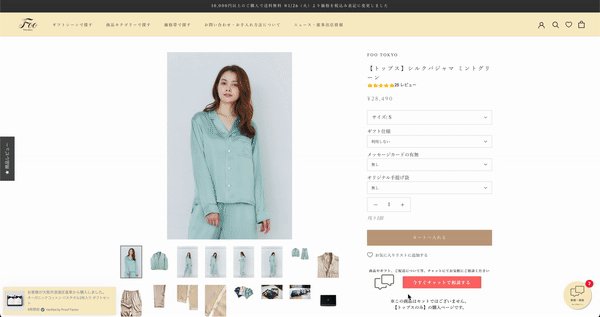
Utilizing Product description cards on videos
Foo Tokyo uses Firework’s product description card for each of its videos. Product description cards share important product details at a glance, such as size, color, and pricing. Customers can easily scan this information while watching Foo Tokyo’s videos, without having to click to another page. They can also click the product icon at the right bottom of the screen or scroll up the screen to get more information.
3
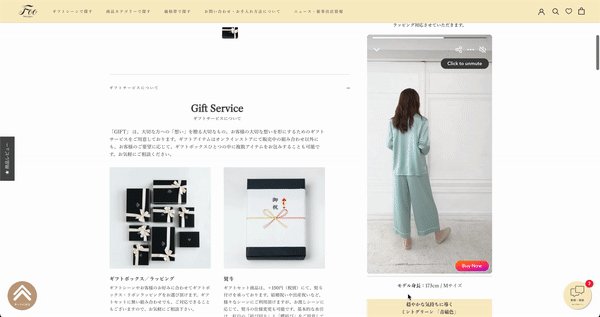
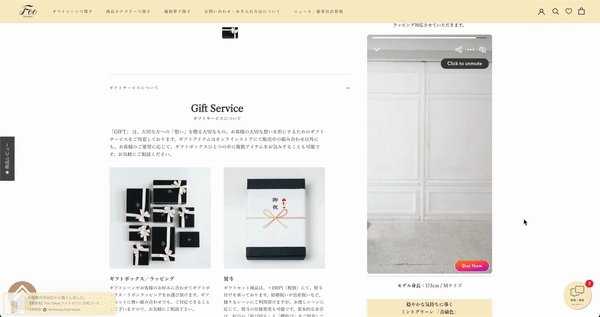
Story block on each product page
Using Firework’s Story Block format on product pages, customers can get visual information about the products and begin to understand how a product looks and feels. Rather than showing 10-20 photos, a short 30-second video highlights the product faster and more accurately. Foo Tokyo also uses the Story block format for their landing pages to tell stories for their marketing campaigns.

Dodaj interaktywne Stories
Do swojej strony
Introducing the world's first web story CMS platform
Przechodząc dalej akceptujesz Regulamin oraz Politykę Firework